Adapted from our book and video series, Refactoring UI.
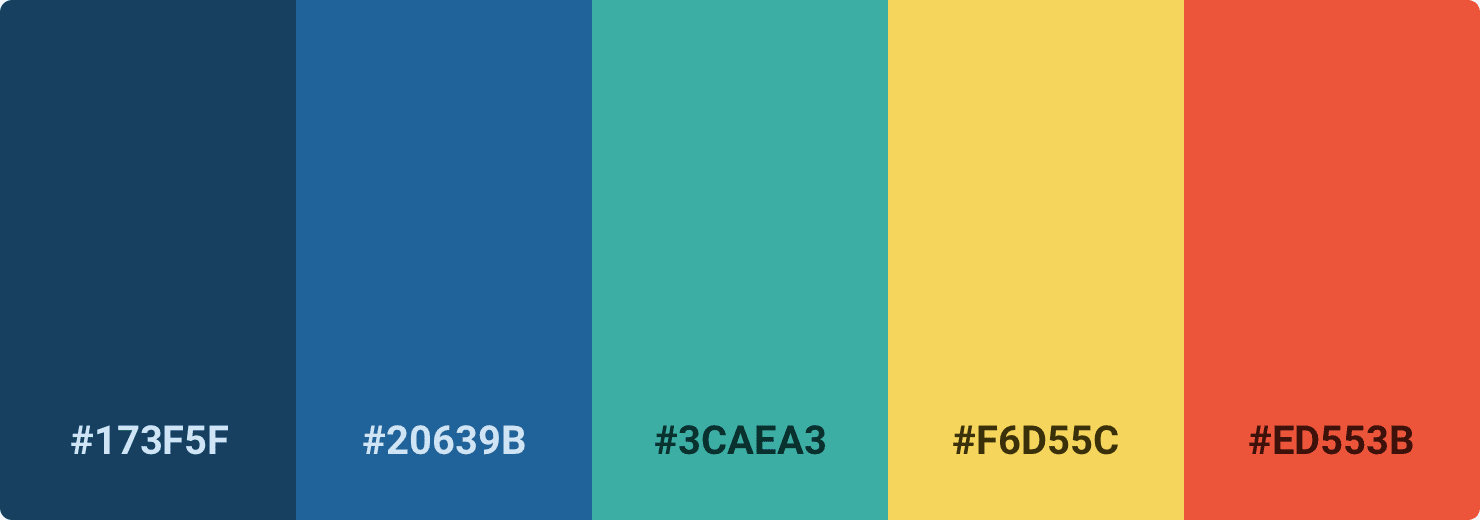
Ever used one of those fancy color palette generators? You know, the ones where you pick a starting color, tweak some options that probably include some musical jargon like "triad" or "major fourth", and are then bestowed the five perfect color swatches you should use to build your website?

This calculated and scientific approach to picking the perfect color scheme is extremely seductive, but not very useful.
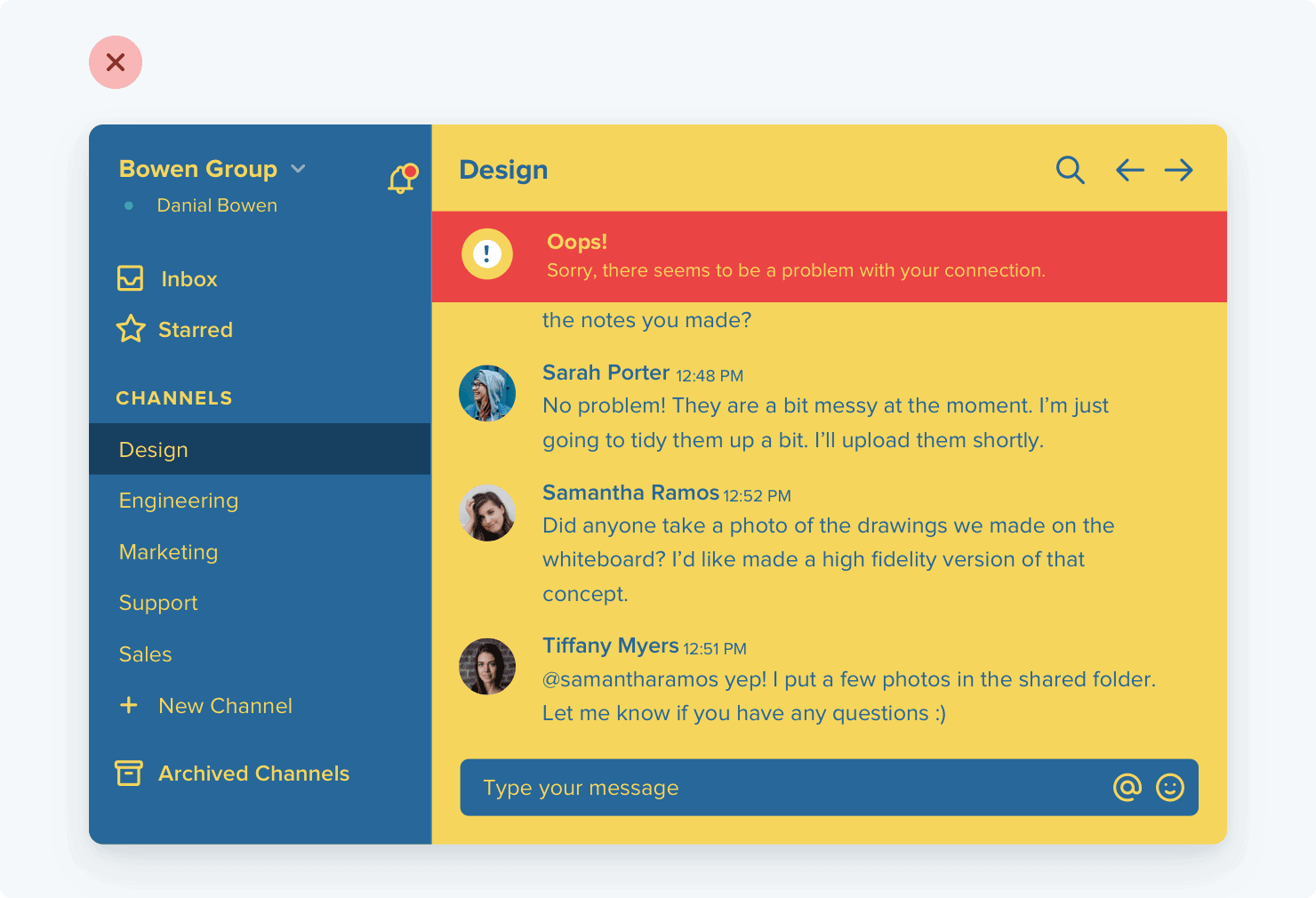
Well, unless you want your site to look like this: